App Downloads 2012 - Wann überholt Android iOS
 Google Play feierte letzte Woche einen Rekord, den Apple bereits im März diesen Jahres zelebrierte: 25 Milliarden Apps wurden bis zu diesem Datum im jeweiligen App Store heruntergeladen.
Google Play feierte letzte Woche einen Rekord, den Apple bereits im März diesen Jahres zelebrierte: 25 Milliarden Apps wurden bis zu diesem Datum im jeweiligen App Store heruntergeladen.
Ein Blick auf die Vergleichstabelle zeigt dabei: Android hat später angefangen, schnell aufgeholt, doch Apple hält auf den letzten Metern den Vorsprung verbissen.
Tabelle: Vergleich der App - Downloadzahlen in Milliarden
| Datum | App Store (Apple) | Google Play |
|---|---|---|
| 09 2008 | 0,1 | |
| 09 2009 | 2 | |
| 07 2010 | 1 | |
| 09 2010 | 6,5 | |
| 01 2011 | 10 | |
| 03 2011 | 3 | |
| 07 2011 | 15 | 6 |
| 10 2011 | 18 | |
| 12 2011 | 10 | |
| 03 2012 | 25 | |
| 06 2012 | 30 | |
| 09 2012 | 25 |
Quellen: Wikipedia, Google Play Blog
So war noch Mitte 2011 der Vorsprung der Downloadzahlen von Apple zu Android immens: während auf iPhones und iPads bereits 15 Milliarden Apps heruntergeladen worden waren, schafften es auf Smartphones mit Googles Android lediglich 6 Milliarden Anwendungen.
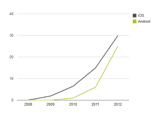
Prognose des Wachstums von Dowonloadzahlen
Da die Unternehmen leider keine laufenden Zahlen vorlegen, sondern nur beim erreichen von bemerkenswerten Marken eine Pressemitteilung versenden, ist ein direkter Vergleich schwierig.
Stellt man die zwei jeweils zuletzt veröffentlichten Datensätzte gegenüber, so konnte Apple innerhalb von 3 Monaten über 5 Milliarden neue Downloads verbuchen. Google Play in neun Monaten mehr als 15 Milliarden: also auf den gleichen Zeitraum betrachtet etwas über 1,6 Milliarden Apps, die pro Monat heruntergeladen werden.
Diagramm der App Downloads im App Store und Google Play
{source}
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Year', 'iOS', 'Android'],
['2008', .1 , 0],
['2009', 2, 0],
['2010', 6.5, 1],
['2011', 15, 6],
['2012', 30, 25]
]);
var options = {
title: 'App Downloads Apples App Store und Google Play',
colors:['#555555','#a4c81c']
};
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
<div id="chart_div" style="width: 650px; height: 500px;"></div>
{/source}
Logge die ein, um mitzudiskutieren
Verwandte Artikel
Apple Vision Pro - Die Vorstellung des VR Headsets auf der WWDC 2023Wie viel verdienen Softwareentwickler?
Android 12: Neue Features und worauf Entwickler achten müssen
Apple erlaubt künftig Bezahlung am App Store vorbei
Google Play ändert die Anzeige von Bewertungen und Rezensionen
Förderprogramme für die Entwicklung von Apps
Quiz Apps: Alternative für Quizduell
Apple halbiert Gebühr im App Store auf 15% für kleinere Entwickler
Android 11 - Neue Features
Corona Apps: Welche Apps gibt es und wie können App Entwickler in der Krise helfen
CCVStore bringt Android-Apps direkt an den PoS
Android 10 ist da! Alle neuen Features zu Googles Codename 'Q'
Wie man eine Dating-App wie Tinder entwickelt - nur besser
AR - Augmented Reality: Zukunft der Nutzerinteraktion in Apps
Die besten Apps, die durch AI und maschinelles Lernen erfolgreich wurden

